1ページ内に複数「タブ切り替え」が発生した際のjQueryの処理です。
切り替えのタイミングが個別にバラバラな「タブ切り替え」が複数表示可能です。

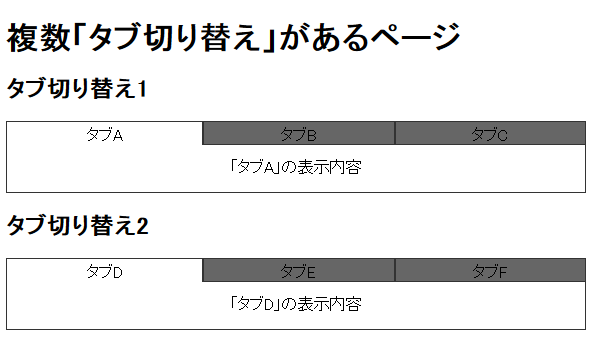
複数「タブ切り替え」があるページ
HTML
<h1>複数「タブ切り替え」があるページ</h1> <section> <h2>タブ切り替え1</h2> <ul class="tab"> <li>タブA</li> <li>タブB</li> <li>タブC</li> </ul> <div class="contents"> <div class="content"> 「タブA」の表示内容 </div> <div class="content"> 「タブB」の表示内容 </div> <div class="content"> 「タブC」の表示内容 </div> </div> </section> <section> <h2>タブ切り替え2</h2> <ul class="tab"> <li>タブD</li> <li>タブE</li> <li>タブF</li> </ul> <div class="contents"> <div class="content"> 「タブD」の表示内容 </div> <div class="content"> 「タブE」の表示内容 </div> <div class="content"> 「タブF」の表示内容 </div> </div> </section>
CSS
.tab {
width: 100%;
margin: 0 0 -2px;
padding: 0;
display: table;
table-layout: fixed;
}
.tab li {
width: 33%;
margin: 0;
padding: 5px 10px 0;
cursor: pointer;
display: table-cell;
vertical-align: middle;
text-align: center;
background: #666;
border: 1px solid #333;
box-sizing: border-box;
}
.tab li.current {
width: 34%;
background: #fff;
border-bottom: none;
}
.content {
margin: 0;
padding: 16px;
border: 1px solid #333;
border-top: none;
text-align: center;
}
.contents .content {
display: none;
}
.contents .content:nth-child(1) {
display: block;
}jQuery
$(function() {
$('.tab li:nth-child(1)').addClass('current');
$('.tab li').click(function() {
var num = $(this).parent().children('li').index(this);
$(this).parent('.tab').each(function(){
$('>li',this).removeClass('current').eq(num).addClass('current');
});
$(this).parent().next().children('.content').hide().eq(num).show();
}).first().click();
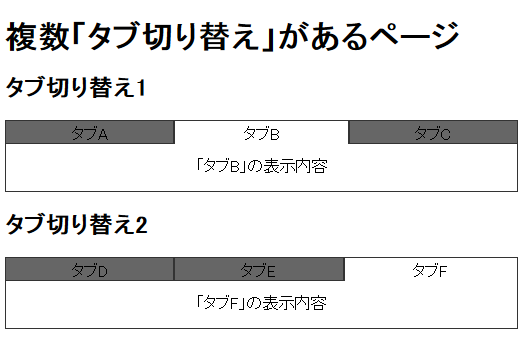
});以上で、以下の様に切り替えのタイミングがバラバラになります。

タブはバラバラに切り替わるようになる