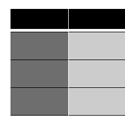
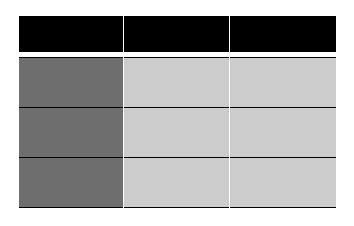
デザイナーさんから以下の様なテーブルデザインが上がってきた時に、

theadはborder-bottomの白で5px
tbodyはborder-topの黒で1px なんてやると
tbodyの「border 1px」は、theadの「border 5px」につぶされて表示されなくなるだけです。
そこで、疑似要素を使用して隙間を空けてみたらうまくいったので
情報共有します。(やり方としていいのかどうかも分からないので、ご意見頂けると助かります。)
HTMLは普通に組みます。
<table> <thead> <tr> <th></th> <th></th> <th></th> </tr> </thead> <tbody> <tr> <th></th> <td></td> <td></td> </tr> <tr> <th></th> <td></td> <td></td> </tr> <tr> <th></th> <td></td> <td></td> </tr> </tbody> </table>
CSSでtheadの下に疑似要素で5px空けます。
thead:after {
content: "";
height: 1px;
width: 100%;
padding: 2px 0;
display: block;
}