
【jQuery】数字の表記を画像で行う!
例えば、MTで今の記事件数を表示する際、WEBフォント以外でデザインフォントを使用して印象を強めに伝えたい際などに使用します。 使用フォント:Another X Display TFB MTテンプレート <p cl … 続きを読む

例えば、MTで今の記事件数を表示する際、WEBフォント以外でデザインフォントを使用して印象を強めに伝えたい際などに使用します。 使用フォント:Another X Display TFB MTテンプレート <p cl … 続きを読む

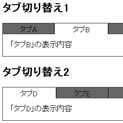
1ページ内に複数「タブ切り替え」が発生した際のjQueryの処理です。 切り替えのタイミングが個別にバラバラな「タブ切り替え」が複数表示可能です。 HTML <h1>複数「タブ切り替え」があるページ</ … 続きを読む

Movable Typeでの、PageSpeed Insights対策について。まとめ。 速度の対応 HTMLの対応 MT管理のHTML を縮小する CSSの対応 MT管理のCSS を縮小する MT管理外のCSS を縮小 … 続きを読む

プラグイン Google Analytics Dashboard for WP 導入時のメモ。 このプラグインさえ導入すれば、トラッキングコードをテンプレートに書きこむ手間が省けるうえに、記事毎のトラッキングをWordP … 続きを読む

良く検索するので、兄弟要素の記述をメモ。 jQuery //thisの兄弟 $(this).siblings() //thisの兄弟 $(this).parent().children() //thisの兄弟からdivだ … 続きを読む

CMS運用を多数の人で行う時に、WEB担当者が必ずしも画像のリサイズに長けていなかったり(リサイズ出来るフリーのサービスサイトもあるけども)、運用ルールを振り返らずに自由にやりたがったり(自由な方がいる場合もあるんですよ … 続きを読む

HTMLのtime要素を機軸にjQueryで2週間前までの記事に「NEW」を表示させます。 Movable Type(ウィジェットセット) <time datetime=”<$mt:EntryDate for … 続きを読む

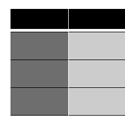
デザイナーさんから以下の様なテーブルデザインが上がってきた時に、 theadはborder-bottomの白で5px tbodyはborder-topの黒で1px なんてやると tbodyの「border 1px」は、t … 続きを読む
Movable Type と Google アナリティクス API で記事の閲覧回数を取得したランキングを作成しました! <?php $cgi = ‘サイトのドメイン/mt/mt-data-api.cgi’; // … 続きを読む

新規記事を追加した時に「NEW」の情報を斜め帯で表示する時に使用したtransform: rotate(315deg);周りの実装話です。 HTML <div class=”img”> <time da … 続きを読む